My Approach
and Work Specifics
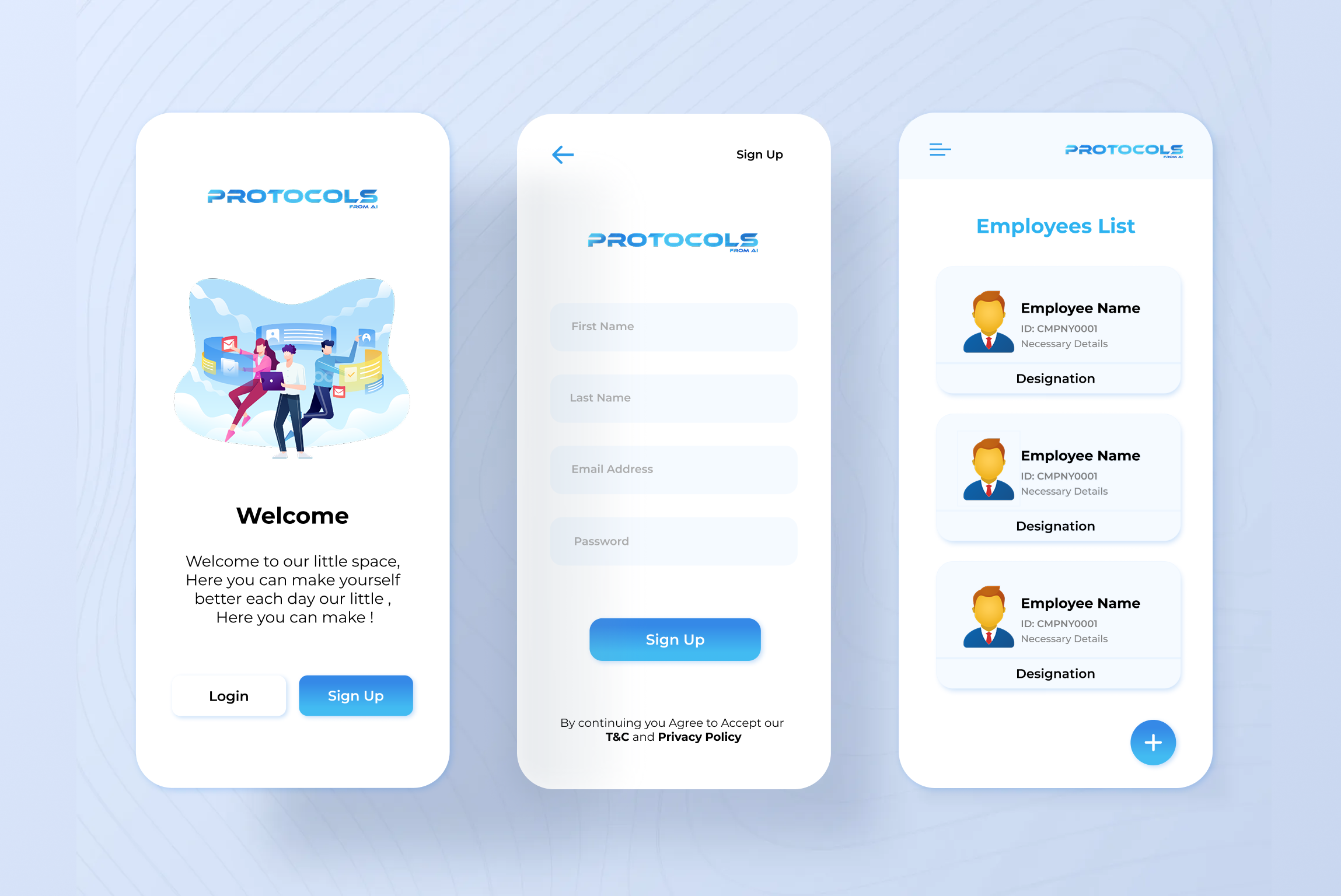
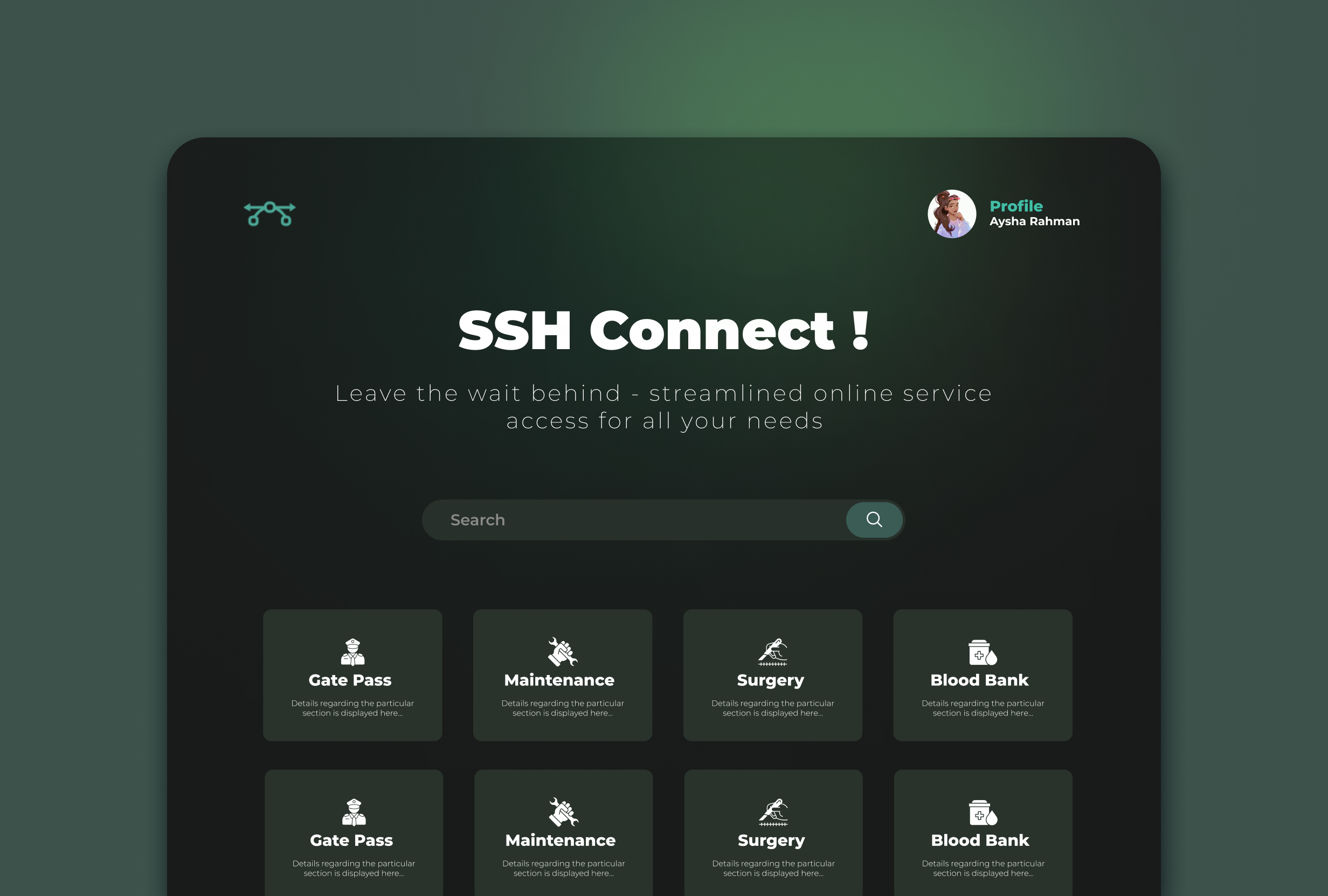
I make complex ideas easier to understand by creating easy-to-use interfaces that work on different devices. My focus is on layout, navigation, and usability. I make sure each screen has a clear purpose, makes sense, and fits with the overall design. From the first sketches to the final designs, I put the user's experience first. At the same time, I keep teams on the same page and make sure projects can grow. My aim is to have a positive effect on how people use technology making it more accessible and fun to use.
I focus on understanding both user behavior and business goals. I turn insights from user interviews, journey mapping, and feedback into interfaces that actually solve problems. I believe great design is rooted in real needs, not just aesthetics.
From low-fidelity wireframes to interactive prototypes, I map out flows that feel effortless. I use tools like Figma to iterate fast, test early, and keep stakeholders aligned at every stage.
Whether it’s moderated testing, A/B experiments, or remote feedback, I rely on usability testing to guide decisions. I apply user experience design (UED) thinking to refine each iteration based on clarity, accessibility, and ease of use.
I create responsive designs that perform across screen sizes and devices. I follow WCAG principles to ensure experiences are inclusive, because accessibility isn’t optional, it’s foundational.
Other Services
Visual Identity
& Brand Design
Crafting distinct, consistent visuals that give brands a voice, build recognition, and connect with people on a deeper level.
Creative Consulting &
Product Strategy
Guiding ideas from vision to execution, aligning design, business goals, and user needs to shape meaningful, market-ready products.
Front-End Development
Bringing designs to life with clean, responsive code that’s optimized for performance, accessibility, and seamless user interaction.